2008年11月23日
アイコン作成ステップ③・・・透過GIFについて!
いよいよ、講義の3回目に突入です。

↑
え~と、前回作ったドーナツの絵文字ですが、絵の上手い下手は別にして一見、問題無いようですが・・・じつは!
透過GIFで保存してないんです。。。
透過GIFって?と思われる方の為に説明しますデス。

これは、背景が黒いページの上に貼りつけたドーナツの絵文字です。
もう、お分かりですよね。
ドーナツを描いたときの背景の白が映ってますね。そうなんです。白という色が表示されてしまうんです。。。
だから、背景が白いページで使う分にはあまり問題ないのですが、白以外の背景色に設定してあるページでは白が映ってちょっと、変な感じになってしまうんです。
また、逆に白以外の背景にして絵文字を作った場合、白い背景色のページに絵文字を置くと絵文字自体の背景の色が見えてしまうことになりますデス。
で、なぜドーナツにしたかと言うとドーナツには穴が空いているからです。ドーナツの穴から背景が見えなければダメですよね。
で、その辺を考慮して透過GIFにして保存したものを背景が黒のページに置いて見ると

絵文字の背景の白は映ってないですね。そして、ドーナツの穴も透けているデス。
文字ばっかりになっちゃいましたが、
透過GIFについて分かったでしょうか? 何となくでOKですよー!
じゃ、どうすんの?ということで、
先に進みますデス。
それじゃ、
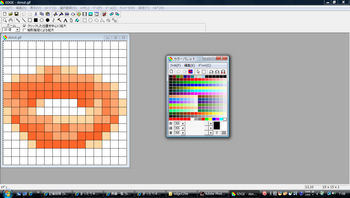
EDGEを立ち上げて、前回保存したドーナツのファイルを開いて、パレットを表示して

ここまで、できました?OK?
じゃ、詳しくやっていきますよん。
パレットを見てください。

上の図の矢印に注目!そこには、左クリックで選択した色を表示する窓と右クリックで選択した色を表示する窓があります。
右クリックで選択した色が透過対象の色になります。
で、パレットの右クリックで選択した色を表示する窓の色はドーナツの背景色になってますか?
なってなかったら、パレットの255番目の色が白みたいですね!
え、255番目の色?と思っちゃいました?
パレットにはいろんな色が表示されてますね。256色表示されてますよ。
数えないでいいですよ。
一応、番号がついてるみたいです。 0~255の256色・・・1からでなく0から始まります。

では、255番目の色が白ですよね。そこを右クリックしてください。

できましたか?
右クリックの色表示窓の色が白に、そして窓の下の数字が255になれば成功です。
ちなみに、ソフトウェアのバグでしょうか?255番目を右クリックしても反応しない時があります。その時は別の色を右クリックしてから、再度255番目を右クリックしてみてね!
できましたか?OK?
じゃ、先に進みますデス。
本当に、背景の色が選択されているかどうかの確認をしますデス。
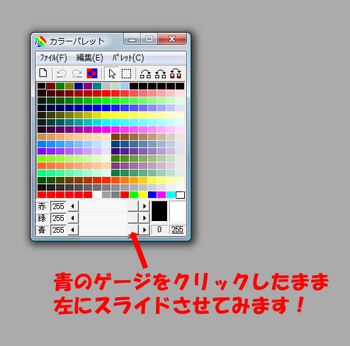
パレットの下のほうに赤、緑、青のゲージがありますよね。
で、実はこの3色の濃淡の組み合わせで色を表現していますよ。RGBっていいますデス!
パレットの色は一つひとつこのゲージで調整できるんですよ。
すごいですねー
この機能を使って確認してみるデス!
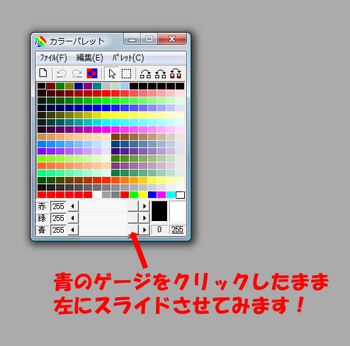
まず、ここから・・・

このアンダーバーが表示されてる側の色がRGB調整ができる状態になっていますよ。
つまり、右クリックで選択した色の調整が可能ということです!はい!
なってなかったら、255番目の白を右クリック!
ちなみに、ソフトウェアのバグでしょうか?255番目を右クリックしても反応しない時があります。その時は別の色を右クリックしてから、再度255番目を右クリックしてみてね!
ここまでOK?
じゃ、先に進みますデス!

おっと~!

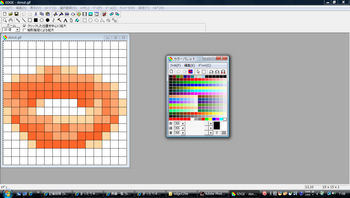
背景にいろがついてきましたよー!
ついでに・・・

赤も緑も調整して・・・
ドーナツに近い色だとよくわかんないんではっきりわかる色にしたデス!
ドーナツの穴もちゃんと色がついてますよ!
・・・ここも透過するってことね
ま、確認できたんで、真っ白に戻しちゃいますね。(お好みで!)

この、RGB調整機能を使えば、自分の好みの色も作れるし、塗ってしまった色を選択して調整すれば塗り直さなくてもいいし、結構便利ですよ。今回は背景の確認のために使ってみましたけど・・・
これで、右クリックで選択した色とドーナツの背景色が同じことが確認できたんで・・・
透過GIFで保存してみましょう!

名前を付けて保存をクリック!
ここまで、いっしょですね!
次に、ダイアログが出ますね。

オプションの背景色(パレット右クリック)を透過させるにチェックを入れます!
あとは、保存ボタンをクリック!
これで、完了!
透過GIFですので黒い背景のページの上に張り付けても大丈夫っすよー!デス。
↓


ちなみに、この透過GIFなら、自分で作ったアイコンを年賀状に入れちゃおう!てこともできますね。
ただし、自分で年賀状をPCでデザインする人のお話ですけど。。。
次回は、も~ちょと、楽をしたいという人のために・・・秘策が!その辺紹介するデス。。
それでは、次回、アイコン作成ステップ④・・・秘策が!
お楽しみにー! 秘策ってなんやねん?
 絵文字屋15ピクセル
絵文字屋15ピクセル

↑
え~と、前回作ったドーナツの絵文字ですが、絵の上手い下手は別にして一見、問題無いようですが・・・じつは!
透過GIFで保存してないんです。。。
透過GIFって?と思われる方の為に説明しますデス。

これは、背景が黒いページの上に貼りつけたドーナツの絵文字です。
もう、お分かりですよね。

ドーナツを描いたときの背景の白が映ってますね。そうなんです。白という色が表示されてしまうんです。。。
だから、背景が白いページで使う分にはあまり問題ないのですが、白以外の背景色に設定してあるページでは白が映ってちょっと、変な感じになってしまうんです。
また、逆に白以外の背景にして絵文字を作った場合、白い背景色のページに絵文字を置くと絵文字自体の背景の色が見えてしまうことになりますデス。
で、なぜドーナツにしたかと言うとドーナツには穴が空いているからです。ドーナツの穴から背景が見えなければダメですよね。
で、その辺を考慮して透過GIFにして保存したものを背景が黒のページに置いて見ると

絵文字の背景の白は映ってないですね。そして、ドーナツの穴も透けているデス。

文字ばっかりになっちゃいましたが、
透過GIFについて分かったでしょうか? 何となくでOKですよー!
じゃ、どうすんの?ということで、
先に進みますデス。
それじゃ、
EDGEを立ち上げて、前回保存したドーナツのファイルを開いて、パレットを表示して

ここまで、できました?OK?
じゃ、詳しくやっていきますよん。
パレットを見てください。

上の図の矢印に注目!そこには、左クリックで選択した色を表示する窓と右クリックで選択した色を表示する窓があります。
右クリックで選択した色が透過対象の色になります。
で、パレットの右クリックで選択した色を表示する窓の色はドーナツの背景色になってますか?
なってなかったら、パレットの255番目の色が白みたいですね!
え、255番目の色?と思っちゃいました?
パレットにはいろんな色が表示されてますね。256色表示されてますよ。
数えないでいいですよ。
一応、番号がついてるみたいです。 0~255の256色・・・1からでなく0から始まります。

では、255番目の色が白ですよね。そこを右クリックしてください。

できましたか?
右クリックの色表示窓の色が白に、そして窓の下の数字が255になれば成功です。
ちなみに、ソフトウェアのバグでしょうか?255番目を右クリックしても反応しない時があります。その時は別の色を右クリックしてから、再度255番目を右クリックしてみてね!
できましたか?OK?
じゃ、先に進みますデス。
本当に、背景の色が選択されているかどうかの確認をしますデス。
パレットの下のほうに赤、緑、青のゲージがありますよね。
で、実はこの3色の濃淡の組み合わせで色を表現していますよ。RGBっていいますデス!
パレットの色は一つひとつこのゲージで調整できるんですよ。
すごいですねー

この機能を使って確認してみるデス!
まず、ここから・・・

このアンダーバーが表示されてる側の色がRGB調整ができる状態になっていますよ。
つまり、右クリックで選択した色の調整が可能ということです!はい!
なってなかったら、255番目の白を右クリック!
ちなみに、ソフトウェアのバグでしょうか?255番目を右クリックしても反応しない時があります。その時は別の色を右クリックしてから、再度255番目を右クリックしてみてね!
ここまでOK?
じゃ、先に進みますデス!

おっと~!

背景にいろがついてきましたよー!

ついでに・・・

赤も緑も調整して・・・
ドーナツに近い色だとよくわかんないんではっきりわかる色にしたデス!
ドーナツの穴もちゃんと色がついてますよ!
・・・ここも透過するってことね

ま、確認できたんで、真っ白に戻しちゃいますね。(お好みで!)

この、RGB調整機能を使えば、自分の好みの色も作れるし、塗ってしまった色を選択して調整すれば塗り直さなくてもいいし、結構便利ですよ。今回は背景の確認のために使ってみましたけど・・・
これで、右クリックで選択した色とドーナツの背景色が同じことが確認できたんで・・・
透過GIFで保存してみましょう!

名前を付けて保存をクリック!
ここまで、いっしょですね!
次に、ダイアログが出ますね。

オプションの背景色(パレット右クリック)を透過させるにチェックを入れます!
あとは、保存ボタンをクリック!
これで、完了!
透過GIFですので黒い背景のページの上に張り付けても大丈夫っすよー!デス。
↓


ちなみに、この透過GIFなら、自分で作ったアイコンを年賀状に入れちゃおう!てこともできますね。
ただし、自分で年賀状をPCでデザインする人のお話ですけど。。。
次回は、も~ちょと、楽をしたいという人のために・・・秘策が!その辺紹介するデス。。

それでは、次回、アイコン作成ステップ④・・・秘策が!
お楽しみにー! 秘策ってなんやねん?
 絵文字屋15ピクセル
絵文字屋15ピクセル
Posted by チーズマン佐藤 at 07:53│Comments(4)
│アイコン作成教室
この記事へのコメント
こんばんは。
古い記事にコメントお許し下さい^^;
なるほど、わかりやすいソフトですね。
私が使ってるフリーソフトは「IcoFX」ってソフトです。
これも出来るのかなぁ・・・ってHELP見ると全部英語で・・・(TдT)
フォトショップもあるんですが、
それも使い方いまいちわからず・・・(TдT)
どうしようかなぁ・・・(TдT)
古い記事にコメントお許し下さい^^;
なるほど、わかりやすいソフトですね。
私が使ってるフリーソフトは「IcoFX」ってソフトです。
これも出来るのかなぁ・・・ってHELP見ると全部英語で・・・(TдT)
フォトショップもあるんですが、
それも使い方いまいちわからず・・・(TдT)
どうしようかなぁ・・・(TдT)
Posted by eco。 at 2009年03月18日 20:16
at 2009年03月18日 20:16
 at 2009年03月18日 20:16
at 2009年03月18日 20:16★eco。さん
こんばんは(^。^)
私も、フォトショップ使ってますよ。。。
バージョン5.0Jですけど。。。(汗)
絵文字とか、アイコンとか作ることだけ考えたら、EDGEのほうが軽いし、簡単ですよ!
GIFアニメもつくれるし。。。
フリーなんで、使ってみて判断されたらよろしいかと。。。(^v^)
こんばんは(^。^)
私も、フォトショップ使ってますよ。。。
バージョン5.0Jですけど。。。(汗)
絵文字とか、アイコンとか作ることだけ考えたら、EDGEのほうが軽いし、簡単ですよ!
GIFアニメもつくれるし。。。
フリーなんで、使ってみて判断されたらよろしいかと。。。(^v^)
Posted by チーズ at 2009年03月18日 20:24
at 2009年03月18日 20:24
 at 2009年03月18日 20:24
at 2009年03月18日 20:24レス早い!!!笑
フォトショップ私も5.0だと思います。
ノートには入れてなくて古いデスクトップに入ってます・・・
年賀状の時期しか使ってませんが・・・^^;
で、先ほどこの記事を読ませていただいた後に「IcoFX」で((((((~ ´∀`)~コソコソ…
これかな~ってのがあったのでやってみました!!
何と何とできました~♪
「IcoFX」はツール等がフォトショップと似てて使いやすいかな?って思います。
まだDLして1週間なので勉強します。
ヒントいただきありがとうございました!
フォトショップ私も5.0だと思います。
ノートには入れてなくて古いデスクトップに入ってます・・・
年賀状の時期しか使ってませんが・・・^^;
で、先ほどこの記事を読ませていただいた後に「IcoFX」で((((((~ ´∀`)~コソコソ…
これかな~ってのがあったのでやってみました!!
何と何とできました~♪
「IcoFX」はツール等がフォトショップと似てて使いやすいかな?って思います。
まだDLして1週間なので勉強します。
ヒントいただきありがとうございました!
Posted by eco。 at 2009年03月18日 20:31
at 2009年03月18日 20:31
 at 2009年03月18日 20:31
at 2009年03月18日 20:31★eco。さん
ははは。。。
PC立ち上げてたら、携帯がピカピカって反応してたんで、コメントだーってことで。。。
速攻レス!
どういたしましてぇ~
絵文字作ったら、エントリーして下さいね(^v^)
ははは。。。
PC立ち上げてたら、携帯がピカピカって反応してたんで、コメントだーってことで。。。
速攻レス!
どういたしましてぇ~
絵文字作ったら、エントリーして下さいね(^v^)
Posted by チーズ at 2009年03月18日 21:39
at 2009年03月18日 21:39
 at 2009年03月18日 21:39
at 2009年03月18日 21:39※このブログではブログの持ち主が承認した後、コメントが反映される設定です。