2008年11月20日
拙者、☆絵文字屋15ピクセル☆と申します!
拙者
 絵文字屋15ピクセル
絵文字屋15ピクセル と申します。
と申します。自称、絵文字職人です。
【ナチュラム主催】大募集!絵文字コンテスト!
URL:http://blog.naturum.ne.jp/ptb_topic.php?tp_id=1071 期間2008/11/1~11/30
てのが、ございまして・・・
そこに、絵文字を作ってフォトラバすんべえと、はじめた、アイコン作成のあれやこれやを、
これから、アイコン作ってみようと思っている方々のために、わかりやすく手順を説明しようと・・・
アイコン作成教室・・・などという、カテゴリーを作ってみました。
拙者も、まだまだ、精進が足りないところもございますが、お付き合いのほどよろしくお願い申し上げます。
まずは、ごあいさつまで!
次回はアイコン作成ステップ①・・・まずはフリーソフトで編集準備!をお送りします

 絵文字屋15ピクセル
絵文字屋15ピクセル

焚火酒
2008年11月21日
アイコン作成ステップ①・・・まずはフリーソフトで編集準備!

なにげ~にフォトラバテーマってどんなのがあるんだろう・・・
・・・と見ていたら
【ナチュラム主催】大募集!絵文字コンテスト!
URL:http://blog.naturum.ne.jp/ptb_topic.php?tp_id=1071 期間2008/11/1~11/30
を発見!
・・・しかし、フォトラバ数0 ・・・ゼロっ!

てことで、いっちょ、やったるかっ!となりやした。。。

でも、 ・・・絵文字なんか作ったことないし。。。
ま、ネット検索すれば絵文字作成ソフトくらいころがってるやろっ!しかも、フリーソフト(無料のやつ)で!
ということで、手に入れたのが『EDGE』というフリーソフトでやんす。
一応、オフィシャルサイトはhttp://www.tkb-soft.hmcbest.com/program/win/edge/index.htmです。
実際はこちら経由だったですが→http://blog.call.pupu.jp/
ここを、読めばだいたい「EDGE」インストール方法や実際の絵文字作成手順はわかると思いますデス。
・
・
・
ま、それでも、やってみないことには始まりませんデス。

まずは、EDGEをパソコンにダウンロードしま~す!
上のリンクでオフィシャルサイトにいって、ダウンロードしてみて!
ちなみに、ディスクトップにダウンロードしたほうが分かりやすいです。
ダウンロード完了すると、
edge129a.zipていうファイルが現れているはずですよー!
そしたら、そいつをダブルクリック!
そうすると、edge129aというホルダーが作成されるはず。
そのホルダーの中のedge.exeがEDGEっす!
・
・
・
ここまで、OKっすか?
じゃ、先に進みますよー
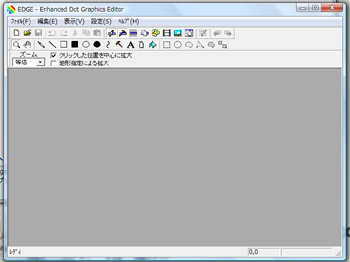
まず、EDGEを立ち上げて・・・

次に、新規作成・・・赤矢印をクリック!・・・わかりますよね・・

すると、ダイアログがでます。

え~、絵文字コンテストの条件が15×15ピクセルと言うことなんで
横幅:15
縦幅:15
カラーパレットはそのまんま!
背景色はデフォルトで黒になってますが、拙者は白にしました。
そしたら、OKボタンをクリック! ・・・わかりますよね。
すると・・・

ちっちゃっ

拡大しちゃいましょう!

そうそう、ちっちゃい▼のとこね!そこ、クリック!

32倍でド~ン!

えっ!桝目が出てない?そう言う人は・・・

赤い矢印のとこクリックしてみて!そこは、グリッド表示/非表示のボタンっす!
無事に桝目(グリッド)表示したかな?OK?
じゃ、先に進むです。

赤い矢印のところをクリックしてみて!
すると、・・・

カラーパレットを表示します。
画面はこうなってますか?

これで、お絵描きの準備完了です。
きょうは、ここまで!簡単でしょ!
次回はサンプルを使って、実際に簡単な絵文字を作ってみましょう!
物足りないって・・・
じゃ、ここ→http://blog.call.pupu.jp/に行って予習するといいかも・・・
次回、アイコン作成ステップ②・・・実際に描いてみよう!
お楽しみに!では、また!
P.S.
拙者も、いまだ、精進中の身。勉強不足のところも、あるかも・・・
しかし、何なりと質問なり、ご意見なり書き込んで下されっ!
分かるところはできるだけ詳しく!
分からないところは・・・みなさんのご協力を期待しつつそれなりにっ!
という、スタンスで進めていきまする!
あと、まだ、キャラが完全にできあがっておらんので、
言葉使いなど、お聞き苦しいところ、お見苦しいところなど、
有るやもしれんが、何卒、お許しくだされ。。。。
 絵文字屋15ピクセル
絵文字屋15ピクセル
2008年11月22日
アイコン作成ステップ②・・・実際に描いてみよう!
さ~て、前回は・・・
・・・これで終わり?その先が知りたいんだよ~!
と思った方も多いはず・・・
ということで、早めの記事投稿とさせて頂いたデス
え~と、前回は編集準備ということで・・・

ここまで、来たはず・・・
それでは・・・ その先に進むデス!
実際に何を描こうかな?
・・・簡単なところでドーナツにしてみます。。。
なぜ、ドーナツかというと、・・・まぁ、簡単だろう・・・ということが1つ、もう1つは・・・後でわかるデス、ハイ!
ミスドのメニューから・・・この辺が簡単かも

ウマそうですね・・・よだれが・・
ベーシックなケーキタイプの生地にグレーズをコーティングして、やさしい甘さに。
やはりこの~・・・ベーシックなケーキタイプの生地というのが魅力でして・・・何といってもやさしい甘さがいいんです・・・
まさに、これはドーナツ界の貴婦人や~! ・・・彦摩呂かっ
・・・ひとり乗り突っ込みしてしまいました。 すんませんデス。。。
で、話を戻します。ゴメンなさい。。。
いろんなツールがありますが、とりあえずペンでいってみましょう!

ペンツールをクリックして・・・
次に使う色をパレットから選びますデス!

使う色をクリックしてね!
まずは、大胆にそりゃっと描いちゃいましょう!

塗りたいところでクリックすると塗れちゃいます!
クリックしたまま動かすとどりゃーっと書けますデス!
これで、1色使いましたね。
今回は色の濃淡で表現してみましょう!デス。
で、照明の影になりそうなところを同系色の1番濃い色で塗っちゃいます!

後は色の「濃淡で表現する!」という強い心を持って作業を進めるべしっ!
サムネイルでいきますよ!

いまはここまでできてますよね!

次ぎは少し濃さを落した色でグラデーションを意識して!

さらに濃淡を意識して作業を進めて!

今度は逆に最初の色より薄めの色で照明のあたるところを塗っていきますよ!

最後に、薄めの色で凹凸をぼかしていきます!わかるかな?凸凹の凹んでいるところに埋めてゆくんですよ!
ここで、目を細めて遠目で見てみましょう!
何となくドーナツに見えますか?
とりあえず、通常の大きさにしてみましょう!

前回は拡大しましたが今回は逆に通常サイズに戻しますデス!
ちっちゃい▼をクリックするんですよー!そして、等倍をクリックね!
あれれ!

あちゃーっ、編集ウィンドーがペッチャンコ!
描いた絵が見えないっすよー!
と思っちゃいますよね!ほんと!
編集用ウィンドーの隅をドラッグ&ドロップしてウィンドーを大きくしちゃいましょう!
・・・ドラッグ&ドロップなんて言葉、何年ぶりに聞くかなぁ・・・
ま、それはさておき、
ウィンドー大きくできましたか?
こんなふうに!
↓

どうですか? ここまでOK?
で、これが実際に拙者が作ったドーナツですぞ!
↓

ドーナツといえば分かるが言わないと???かな
ま、練習なんで、こんなもんでしょっ!
あとは、気が済むまで手を加えていけばいい訳で・・・
ま、ペンツールのほかにもいろいろあるんで、自分でいろいろいたずらしてみてね。
じゃ、先に進みますデス!
編集途中で作業を中断しなければならないときも多いはず・・・
で、保存しておきましょう!

名前を付けて保存をクリック!
すると、ダイアログが現れます!

ファイル名のところを今回はドーナツを描いたんでdonutに書換えて保存ボタンを押します!
これで、作業終了できます。
今回はここまでにします。
あ、そうそう、なぜ、ドーナツを練習のモデルにしたかですが、1つは簡単だから・・・もう1つは?これ、宿題ということで。。。
ヒントはここです。
ほんとにそのことに気づいたときはあわてましたデス!
次回はそのことについて説明しま~す。
それでは、次回、アイコン作成ステップ③・・・???について!
お楽しみにー! ???は宿題に関係があります!
 絵文字屋15ピクセル
絵文字屋15ピクセル
2008年11月23日
アイコン作成ステップ③・・・透過GIFについて!

↑
え~と、前回作ったドーナツの絵文字ですが、絵の上手い下手は別にして一見、問題無いようですが・・・じつは!
透過GIFで保存してないんです。。。
透過GIFって?と思われる方の為に説明しますデス。

これは、背景が黒いページの上に貼りつけたドーナツの絵文字です。
もう、お分かりですよね。

ドーナツを描いたときの背景の白が映ってますね。そうなんです。白という色が表示されてしまうんです。。。
だから、背景が白いページで使う分にはあまり問題ないのですが、白以外の背景色に設定してあるページでは白が映ってちょっと、変な感じになってしまうんです。
また、逆に白以外の背景にして絵文字を作った場合、白い背景色のページに絵文字を置くと絵文字自体の背景の色が見えてしまうことになりますデス。
で、なぜドーナツにしたかと言うとドーナツには穴が空いているからです。ドーナツの穴から背景が見えなければダメですよね。
で、その辺を考慮して透過GIFにして保存したものを背景が黒のページに置いて見ると

絵文字の背景の白は映ってないですね。そして、ドーナツの穴も透けているデス。

文字ばっかりになっちゃいましたが、
透過GIFについて分かったでしょうか? 何となくでOKですよー!
じゃ、どうすんの?ということで、
先に進みますデス。
それじゃ、
EDGEを立ち上げて、前回保存したドーナツのファイルを開いて、パレットを表示して

ここまで、できました?OK?
じゃ、詳しくやっていきますよん。
パレットを見てください。

上の図の矢印に注目!そこには、左クリックで選択した色を表示する窓と右クリックで選択した色を表示する窓があります。
右クリックで選択した色が透過対象の色になります。
で、パレットの右クリックで選択した色を表示する窓の色はドーナツの背景色になってますか?
なってなかったら、パレットの255番目の色が白みたいですね!
え、255番目の色?と思っちゃいました?
パレットにはいろんな色が表示されてますね。256色表示されてますよ。
数えないでいいですよ。
一応、番号がついてるみたいです。 0~255の256色・・・1からでなく0から始まります。

では、255番目の色が白ですよね。そこを右クリックしてください。

できましたか?
右クリックの色表示窓の色が白に、そして窓の下の数字が255になれば成功です。
ちなみに、ソフトウェアのバグでしょうか?255番目を右クリックしても反応しない時があります。その時は別の色を右クリックしてから、再度255番目を右クリックしてみてね!
できましたか?OK?
じゃ、先に進みますデス。
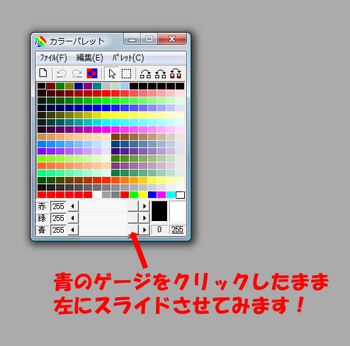
本当に、背景の色が選択されているかどうかの確認をしますデス。
パレットの下のほうに赤、緑、青のゲージがありますよね。
で、実はこの3色の濃淡の組み合わせで色を表現していますよ。RGBっていいますデス!
パレットの色は一つひとつこのゲージで調整できるんですよ。
すごいですねー

この機能を使って確認してみるデス!
まず、ここから・・・

このアンダーバーが表示されてる側の色がRGB調整ができる状態になっていますよ。
つまり、右クリックで選択した色の調整が可能ということです!はい!
なってなかったら、255番目の白を右クリック!
ちなみに、ソフトウェアのバグでしょうか?255番目を右クリックしても反応しない時があります。その時は別の色を右クリックしてから、再度255番目を右クリックしてみてね!
ここまでOK?
じゃ、先に進みますデス!

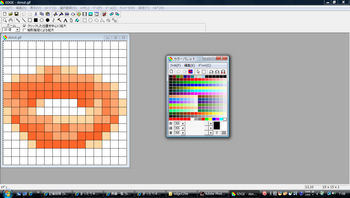
おっと~!

背景にいろがついてきましたよー!

ついでに・・・

赤も緑も調整して・・・
ドーナツに近い色だとよくわかんないんではっきりわかる色にしたデス!
ドーナツの穴もちゃんと色がついてますよ!
・・・ここも透過するってことね

ま、確認できたんで、真っ白に戻しちゃいますね。(お好みで!)

この、RGB調整機能を使えば、自分の好みの色も作れるし、塗ってしまった色を選択して調整すれば塗り直さなくてもいいし、結構便利ですよ。今回は背景の確認のために使ってみましたけど・・・
これで、右クリックで選択した色とドーナツの背景色が同じことが確認できたんで・・・
透過GIFで保存してみましょう!

名前を付けて保存をクリック!
ここまで、いっしょですね!
次に、ダイアログが出ますね。

オプションの背景色(パレット右クリック)を透過させるにチェックを入れます!
あとは、保存ボタンをクリック!
これで、完了!
透過GIFですので黒い背景のページの上に張り付けても大丈夫っすよー!デス。
↓


ちなみに、この透過GIFなら、自分で作ったアイコンを年賀状に入れちゃおう!てこともできますね。
ただし、自分で年賀状をPCでデザインする人のお話ですけど。。。
次回は、も~ちょと、楽をしたいという人のために・・・秘策が!その辺紹介するデス。。

それでは、次回、アイコン作成ステップ④・・・秘策が!
お楽しみにー! 秘策ってなんやねん?
 絵文字屋15ピクセル
絵文字屋15ピクセル
2008年12月03日
アイコン作成ステップ④・・・秘策が!
何と。。。
今日で。。。




はやまりました。。。下書きもカウントしてました!公開したのはこれで、96記事目でした。。。すんません!
ま、絵文字コンテストが有ったんで、記事数をかせいじゃったかな。

その絵文字コンテストも終了してしまいました。

でも、でも、でも、
自作のアイコンで自分のページに彩りを加えたいなんて思ったことはないですか?
絵が描けないからアイコンなんて作れないとあきらめてませんか?
そんなとき、この秘策を使えば、アイコンを作ることができます!

・
・
・
続きを読む